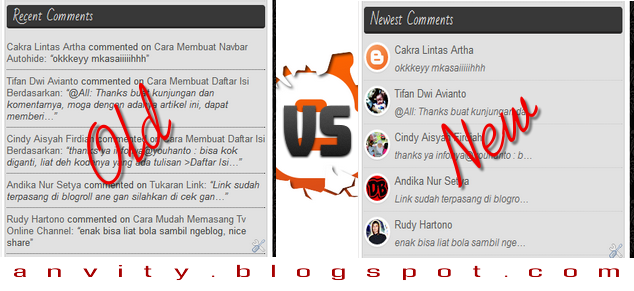
Coba Anda perhatikan perbedaan widget komentar terbaru tanpa gambar dan bergambar dibawah.

Bagaimana cara membuat dan memasangnya?
Untuk cara pembuatannya, silahkan Anda ikuti langkag-langkah dibawah ini:
1. Pastikan Anda sudah Login ke akun Blogger Anda.
2. Masuk ke halaman Page Element.
1. Pastikan Anda sudah Login ke akun Blogger Anda.
2. Masuk ke halaman Page Element.
3. Lalu Anda klik Add a Gadget dan pilih HTML/Javascript.
4. Letakan script komentar terbaru dibawah ini di kolom HTML penambahan widget baru.
<style type="text/css">5. Save Gadget. Done!
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 5px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:3px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 30,
roundAvatar = true,
characters = 60,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://anvity-host.googlecode.com/files/comments.js"></script>
<script type="text/javascript" src="http://anvity.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
Note:
1. Ganti tulisan yang berwarna merah dengan URL blog/web Anda.
2. Ganti tulisan yang berwarna hijau dengan ukuran gambar/foto komentator.
3. Ganti tulisan yang berwarna biru dengan jumlah karakter isi komentar.
4. Ganti tulisan True dengan False, jika ingin gambar/foto tidak ditampilkan.
5. Ganti angka 5 dengan jumlah komentar yang akan muncul.

Title Post: Cara Memasang Widget Recent Comments Gravatar
Rating: 100% based on 9999989 ratings. 98 user reviews.
Author: Borneo08
Terimakasih sudah berkunjung di blog ini, Jika ada kritik dan saran silahkan tinggalkan komentar
Rating: 100% based on 9999989 ratings. 98 user reviews.
Author: Borneo08
Terimakasih sudah berkunjung di blog ini, Jika ada kritik dan saran silahkan tinggalkan komentar



