Menghilangkan Komentar Admin Pada Recent Comments - Kali ini saya kembali post mengenai widget Komentar Terbaru (Newest Post), yakni widget yang berfungsi untuk menampilkan/menunjukan komentar terakhir di publish beserta gravatar komentator.
Mungkin ada yang sudah tahu siapa membuat widget ini, ya! Way2Blogging atau dapat disingkat menjadi W2B. Blog tersebut sudah banyak menciptakan banyak widget termasuk widget Recent Comments ini. Yang menemukan cara menghilangkan komentar admin adalah orang indonesia yang mempunyai blog dofollow terkenal, yaitu Sakahayang[dot]com.
Ada suatu kendala/masalah pada widget ini, yaitu jika saya dalam sehari membalas 5-10 komentar, maka widget tersebut hanya dipenuhi komentar admin blog. Cara ini sangat tepat bagi yang ingin menghilangkan komentar admin blog, karena setiap orang mencari referensi lain dari suatu artikel tutorial atau sebagainya melalui komentar yang ada. Sebagai contoh ada suatu tutorial blog, menurut pembaca tutorial tersebut kurang dimengerti, otomatis pembaca langsung menanyakan admin melalui komentar dan admin hendak menanggapi komentar tersebut. So, komentar selain admin lah yang terpenting.
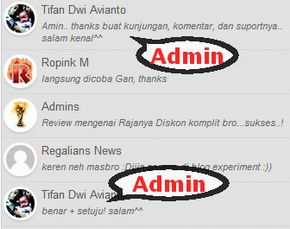
Coba kalian lihat gambar dibawah, widget tersebut saya buat dengan 5 komentar, 2 dari 5 komentar didominasi oleh saya.
Bagaimana cara menghilangkan komentar admin?
Untuk cara menghilangkannya cukup dengan mengganti script/kode widget tersebut (Recent Comments) dengan script baru dibawah ini.
1. Silahkan ganti teks/tulisan yang bercetak tebal/bold dengan alamat blog/web kalian.
2. Silahkan ganti teks/tulisan yang berwarna merah dengan nama yang biasa dipakai untuk berkomentar. Biasanya Blogspot mengarahkannya ke nama akun Google+.
3. Silahkan ganti teks/tulisan yang berwarna biru dengan alamat/url gambar gravatar yang akan tampil pada widget.
4. Silahkan ganti teks/tulisan yang berwarna hijau dengan jumlah karakter pada isi komentar di widget.
5. Silahkan ganti teks/tulisan yang berwarna oranye dengan jumlah komentar pada widget yang akan ditampilkan.
6. Silahkan ganti teks/tulisan yang berwarna ungu dengan false jika gravatar tidak ingin ditampilkan.
7. Silahkan ganti teks/tulisan "30" pada avatarSize untuk mengatur ukuran gravatar.
Done! Happy Blogging. ^^
<style type="text/css">Note:
ul.sakahayang_recent_comments{list-style:none;margin:0;padding:0;}
.sakahayang_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.sakahayang_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.sakahayang_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.sakahayang_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 11px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 30,
roundAvatar = true,
characters = 70,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=20,
adminBlog='Tifan Dwi Avianto';
//]]>
</script>
<script src="http://anvity-host.googlecode.com/files/RC_No-Admin.js" type="text/javascript">
</script>
<script src="http://anvity.blogspot.com/feeds/comments/default?alt=json&callback=sakahayang_recent_comments&&max-results=20" type="text/javascript">
</script>
1. Silahkan ganti teks/tulisan yang bercetak tebal/bold dengan alamat blog/web kalian.
2. Silahkan ganti teks/tulisan yang berwarna merah dengan nama yang biasa dipakai untuk berkomentar. Biasanya Blogspot mengarahkannya ke nama akun Google+.
3. Silahkan ganti teks/tulisan yang berwarna biru dengan alamat/url gambar gravatar yang akan tampil pada widget.
4. Silahkan ganti teks/tulisan yang berwarna hijau dengan jumlah karakter pada isi komentar di widget.
5. Silahkan ganti teks/tulisan yang berwarna oranye dengan jumlah komentar pada widget yang akan ditampilkan.
6. Silahkan ganti teks/tulisan yang berwarna ungu dengan false jika gravatar tidak ingin ditampilkan.
7. Silahkan ganti teks/tulisan "30" pada avatarSize untuk mengatur ukuran gravatar.
Jika tutorial diatas kurang lengkap/jelas, silahkan berikan pertanyaan sahabat pada komentar. Thanks.
Done! Happy Blogging. ^^

Title Post: Menghilangkan Komentar Admin Pada Recent Comments
Rating: 100% based on 9999989 ratings. 98 user reviews.
Author: Borneo08
Terimakasih sudah berkunjung di blog ini, Jika ada kritik dan saran silahkan tinggalkan komentar
Rating: 100% based on 9999989 ratings. 98 user reviews.
Author: Borneo08
Terimakasih sudah berkunjung di blog ini, Jika ada kritik dan saran silahkan tinggalkan komentar